Over the first six months of this year we partnered with North Somerset Libraries to deliver a series of ‘in person’ coding clubs and workshops for young people. The programme was over-subscribed, attracting many children from different parts of the district. This was heartening given the disruption caused by the pandemic.
Attendance didn’t drop off through the course programme so I need to give a big thank you to all the parents and carers who ferried their children to the library venues – and the young people themselves, for their enthusiasm and commitment.
Thank you to those who have shared their feedback so far.
Here’s a quick visual summary of the programme!
Make a Chatbot in Python (Feb 2022 )

A 3-hour workshop where the students created their first chatbot in Python. This workshop took place at Yatton library.
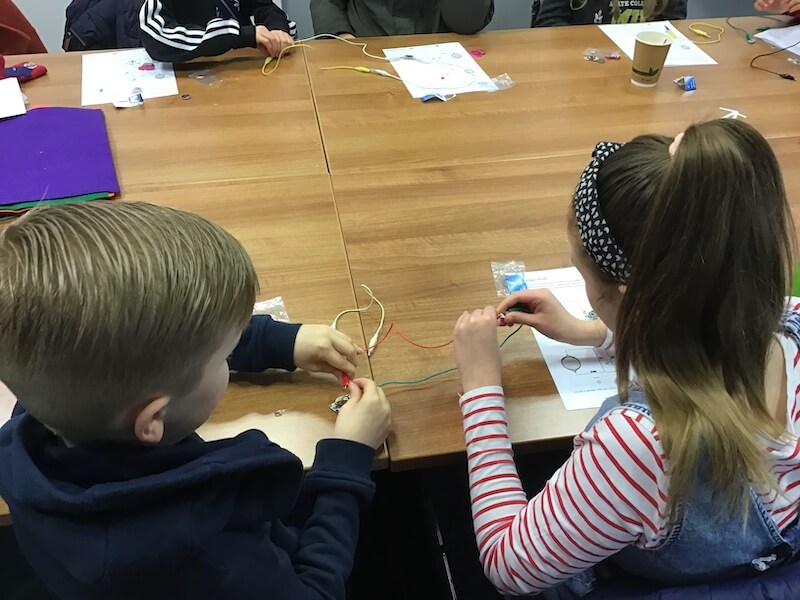
Introduction to Wearable Technology (Feb 2022)

A 3-hour workshop where the children learnt the principles of Wearable Technology and made a badge that lit up. This workshop took place in the library at The Campus in Worle.
Web Design (March 2022)

The children learnt to code in HTML and CSS and made a website about an imaginary pet. This coding club was delivered over 6 weeks at the Healthy Living Centre in Weston-super-Mare.
Create fun Apps with JavaScript (March 2022)

A 6-week coding club on how to make interactive Apps. This course took place at Nailsea Library on Saturday mornings.
Physical computing with the micro:bit (March 2022)

Coding with the micro:bit was a coding club delivered on Saturday mornings at Yatton library – again, over 6 weeks. The pedometer was a real hit!
Make a Minecraft game in Scratch (April 2022)

A 3-hour workshop where the children learnt how to make a Minecraft game in Scratch. This workshop took place at Weston library.
Paper circuits (April 2022)

A 3-hour workshop where the children learnt basic electronics concepts and made an electronic circuit for a greeting card. This workshop took place at the Healthy Living Centre in Weston-super-Mare.
Learn to code in Scratch (May 2022)

An introduction to the Scratch programming language. This course took place over 6 weeks and by the end of the course the children had created a game which they could interact with. The course took place at The Campus in Worle.
Learn to code in Python (May 2022)

Learn to code in Python was another 6 week course for late primary and secondary school students. This course was delivered at Weston library. A big clap to those teens who got up early on those Saturday mornings… and remained wide awake during the lessons 🙂
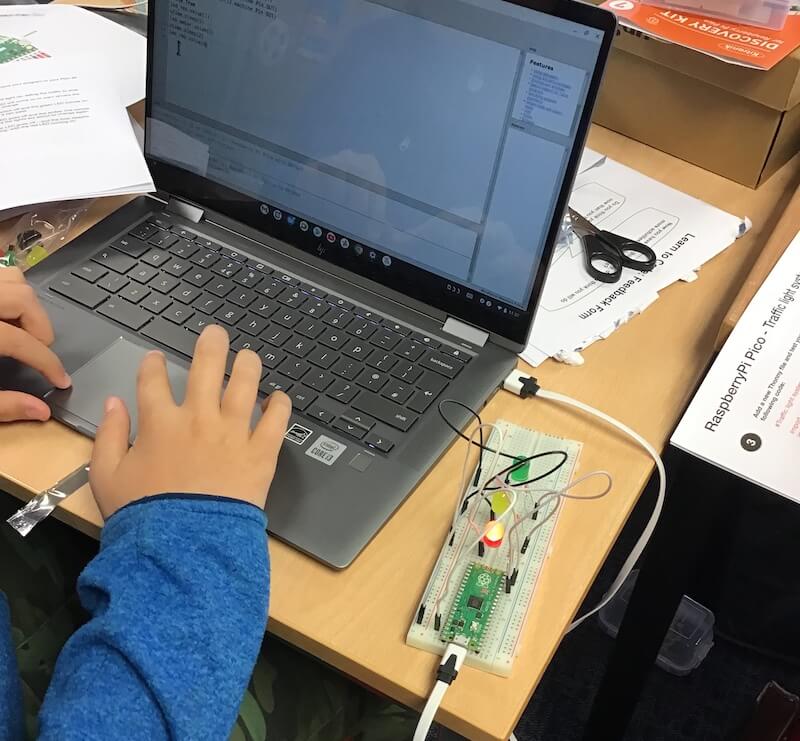
Introduction to the RaspberryPi Pico (June 2022)

Physical computing with the RaspberryPi Pico. This was a 3-hour workshop where the children learnt to code a traffic light system. This workshop was delivered at Nailsea Library.
What parent’s said about our courses:
He loved it. Thank you so much for the opportunity. It’s definitely sparked a passion.
He absolutely loved it. He created a blushing cactus. He was really proud of what he created. Thank you so much.
She really liked it and enjoyed attending the course very much. She has been using the things she has learned at home.
My son really enjoyed coding club, and learnt a lot from it. He continued to practice what he had learnt at home. Now his younger brother is keen to learn!
He really enjoyed the sessions and was keen to show us the apps he’d created. He had previously only done a little coding in Scratch so learnt a lot. He liked being creative with coding, making apps that reflected his interests and sense of humour. Thank you for these sessions.
She was keen to go each week, a sure sign of the fact she was engaged! She has an interest in coding from doing Scratch at school and was pleased to show us what she had learned.
Both of my girls really enjoyed themselves. They were proud to show me what they had made when they got home and both said they would love to do another workshop one day. Thank you!
He is happy with it. He is into coding and Phyton is one of the hard things to learn. He learned so much from these lessons.