Over the last school summer term we ran our first Web Wizards online course for secondary school students. The course took place after school on Mondays over an 8-week period.
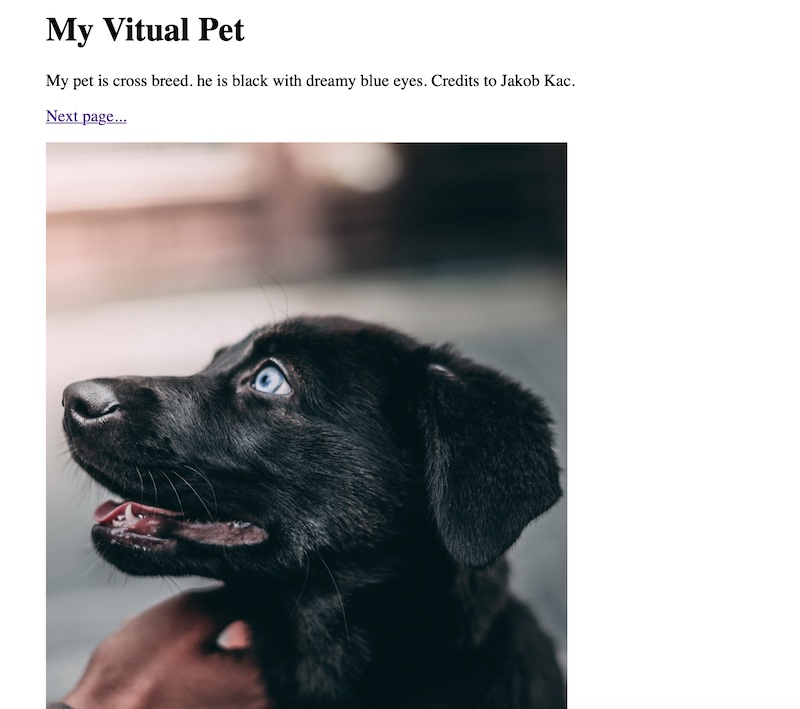
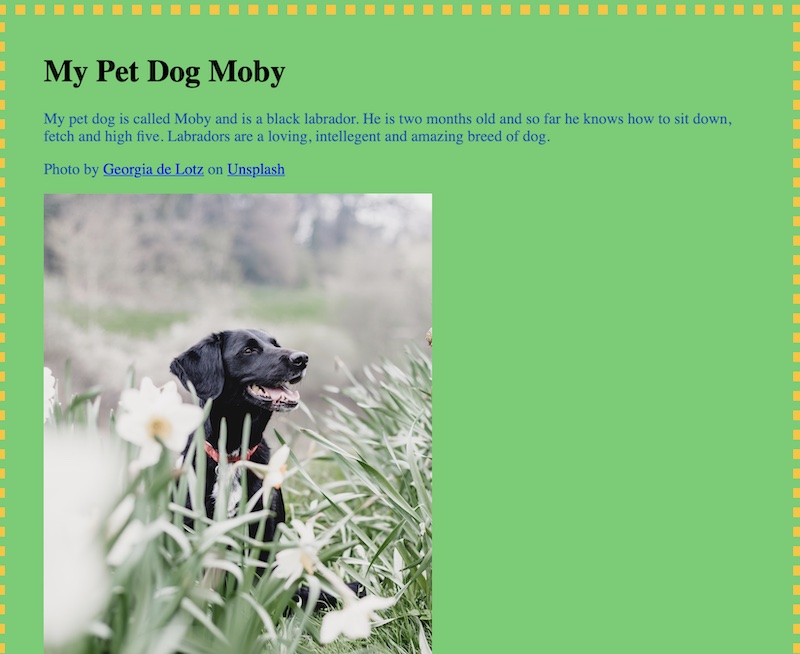
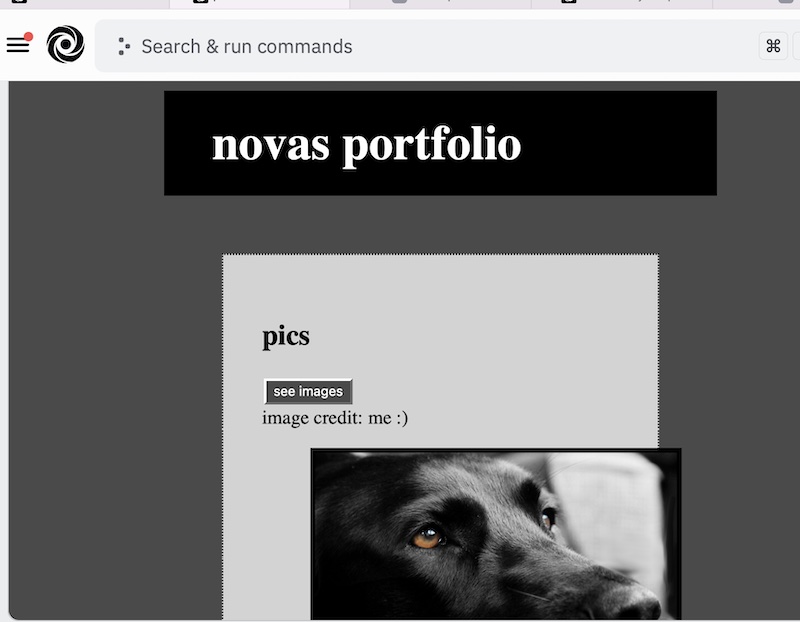
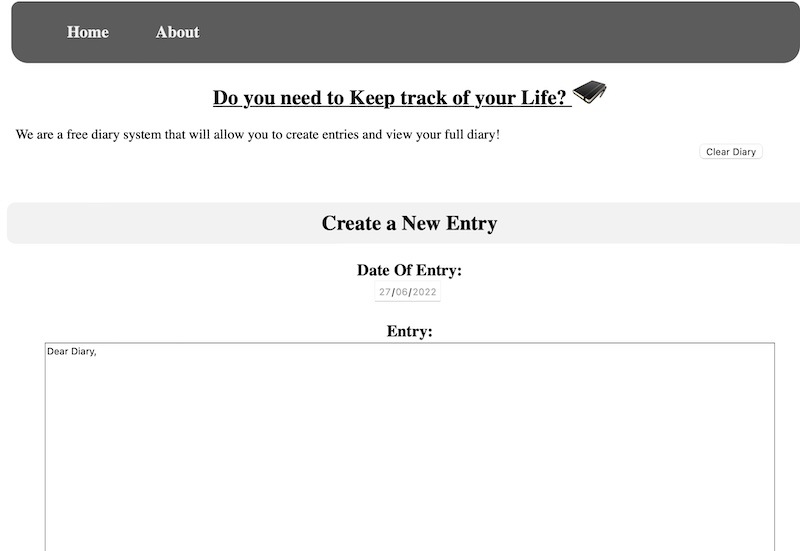
The students learnt web development principles using HTML/CSS and JavaScript. Having been a web developer myself now for over 25 years, it was a pleasure to teach a group a young enthusiastic students. Sharing these skills in an engaging and fun way to a group of teens is not the easiest of tasks and keeps me on my toes. But I was bowled over by the students’ ability to understand the HTML Markup Language and create their first websites. One of the students went even further and created a web App. (Pics below)

The Monday coding club allows students to develop their coding skills and take them to the next level – whether beginners or advanced coders. There is lots of collaboration and we learn together in a safe and friendly environment.

This term (September 2022), we have a brand new course for those students wishing to develop their Python skills. Check the Pygame Lab for more information.